무료로 간단한 로고 만들고 SVG 파일로 변환하기
들어가기에 앞서
canva에서는 유료로 로고를 제작 + svg 파일로 다운까지 받을 수 있습니다.
1. 로고 만들기
미리캔버스에서 무료로 간단한 로고를 제작하실 수 있습니다.
무료이다 보니 다양한 기능이 있지는 않지만 미리캔버스에서 제공하는 스타일로 간단하게 디자인할 수 있습니다.
왼쪽 텍스트 스타일을 수정해 줘서 간단한 로고를 만들어 줍니다.

그다음 png형식으로 다운로드 받아주면 됩니다.

그 밖에 hatchful에서도 로고를 무료로 제작할 수 있습니다.
AI를 통해 로고를 자동으로 제작해 줍니다.
2. png에서 svg으로 변환
이제 png파일을 svg형태로 변환해줘야 합니다.
구글에 검색을 해주면 변환을 해주는 웹 사이트가 다수 존재하지만 결과물의 퀄리티가 좋지 못합니다.
따라서 편집툴을 이용해서 직접 변환하는 방법을 알아보겠습니다.
Inkscape라는 편집툴입니다.
무료이며 오픈소스입니다. 사이트에 들어가서 프로그램을 다운받아 줍니다.
프로그램을 열어준 뒤 기본화면입니다.

이제 아까 만들어 준 로고를 넣어줍니다.

Selector Tool을 선택한 뒤 이미지를 클릭해 줍니다.

메뉴의 경로에서 비트맵 따라 그리기를 선택해 줍니다.

그러면 화면 오른쪽에 다음과 같은 창이 뜹니다.

Multicolor를 선택한 뒤 Detection mode를 색상으로 설정해 줍니다.
그 밖에 매끄럽게, 쌓기, 배경 제거하기를 체크해 줍니다.
(아래 설정을 변경하며 결과물을 비교해 보시면 됩니다.)

그다음 아래에 적용하기 버튼을 눌러 줍니다.
(이때 Preview에 로고이미지가 보이지 않는다면, 로고 이미지를 다시 클릭해 주세요.)

이제 새로운 이미지가 생성되었습니다.
이미지를 클릭해서 오른쪽으로 옮겨줘서 확인해 줍니다.

기존 로고는 삭제해 줍니다.
만들어진 svg 이미지를 그냥 보면 잘 나온 것 같지만, 확대해서 보면 조금씩 삐져나오는 부분이 있는 것을 확인할 수 있습니다.
이 부분을 Node Tool로 수정해 줄 수 있습니다.

Node Tool을 선택한 뒤에 회색 사각형을 클릭해서 위치를 조정하거나 제거할 수 있습니다.

수작업이긴 하지만 조금이나마 이미지의 퀄리티를 높일 수 있습니다.
이제 새로 만들어진 로고를 가운데 정렬해 줍니다.
메뉴에 객체에 들어가서 정렬 및 분산을 클릭해 줍니다.

다음과 같이 정렬 창이 뜹니다. 가운데 정렬에 필요한 설정을 클릭해 줍니다.
(참고로 로고 이미지를 클릭한 상태에서 지정해야 됩니다.)

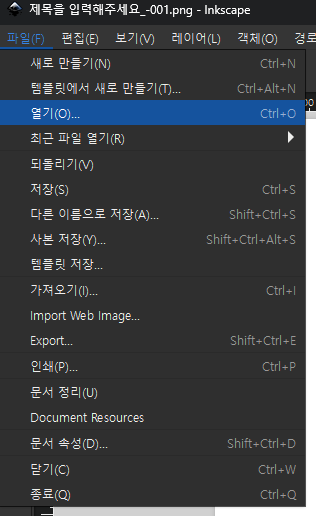
이제 만들어진 로고 이미지를 저장만 하면 됩니다.

파일 형식은 일반 svg를 선택합니다.

결론
미리캔버스를 이용하여 무료로 로고를 제작할 수 있었고 Inkscape를 이용하여 png이미지를 svg형태로 변환할 수 있었습니다. 하지만 무료이다 보니 퀄리티면에서 다소 아쉬운 부분이 있었습니다.
간단한 로고가 필요할 때 이용하면 좋을 거 같습니다.